- 3.酷播云管理平台
- 3.1 上传视频
- 3.2 获取视频代码
- 3.3 用户调用视频代码
- 3.4 视频管理
- [1] 视频列表
- [2] 播放列表
- [3] 视频回收站
- [4] 视频同步
- 3.5 播放器
- [1] 播放器名称
- [2] 皮肤设置
- [3] 播放器Logo
- [4] 片头设置
- [5] 片尾设置
- [6] 播放列表
- [7] 右侧菜单设置
- [8] 语言设置
- [9] 分享设置
- 3.6 广告功能
- 3.7 数据统计
- [1] 数据概况
- [2] 实时数据
- [3] 播放量
- [4] 播放量排行
- [5] 播放时长
- [6] 观看比例
- [7] 观看热点
- [8] 播放域名
- [9] 时段统计
- [10] 观看日志
- [11] 观众量
- [12] 地理位置
- [13] 终端环境
织梦CMS酷播云端安装教程
关键词:织梦视频插件 , dedecms视频插件 , 织梦免费视频插件 , 酷播云端播放器织梦教程
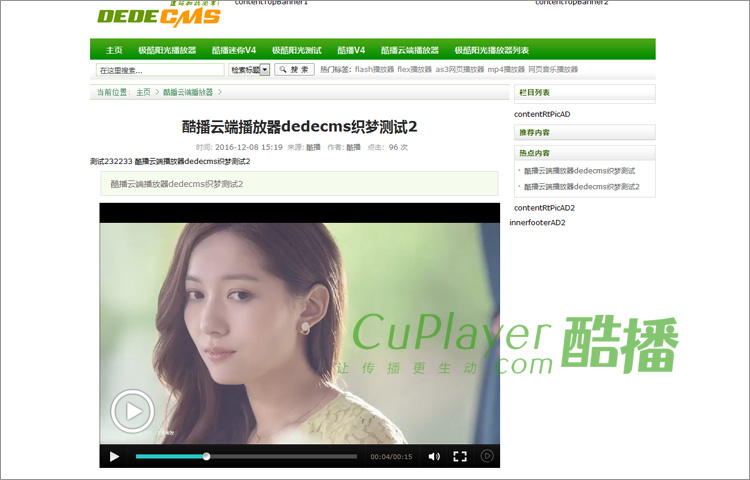
织梦CMS视频插件效果演示
演示地址1:http://dedecms.cuplayer.com/cloud/2016/1208/22.html
演示地址2:http://dedecms.cuplayer.com/cloud/2016/1208/23.html
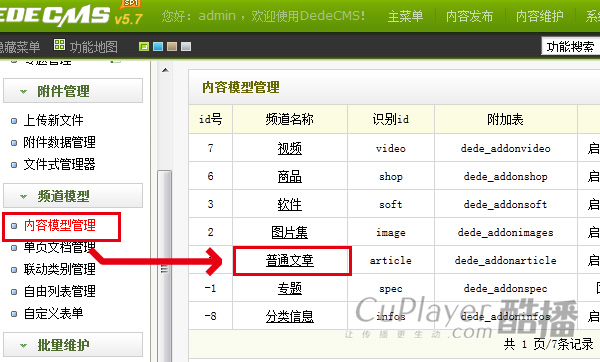
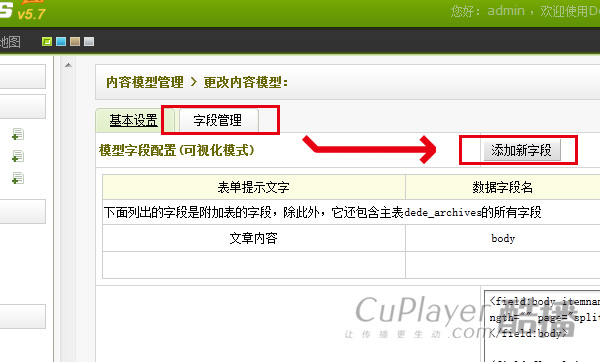
第1步:登陆您的织梦管理后台,打开管理后台:安装开始,首先,你要按自己的实际情况,添加你要通过后台管理的播放器相关参数,比如视频地址,广告地址,广告链接等,本站以在文章模型中添加视频地址参数为例,来介绍说明整个过程。进入织梦管理系统后台,打开 内容模型管理 > 普通文章:

第2步:在内容模型中添加新字段

第3步:如下操作,然后点[确定],这样,你添加的[视频地址]字段flvurl就添加进了文章模型的表中了。

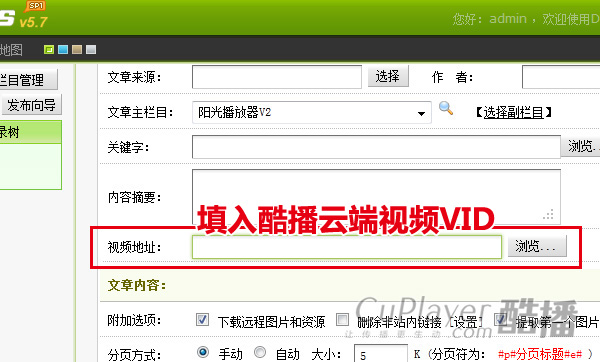
第4步:添加好了[视频地址]字段flvurl后,你再添加文章时,就会看到,视频地址字段已已经显示在面版中了,如下图:

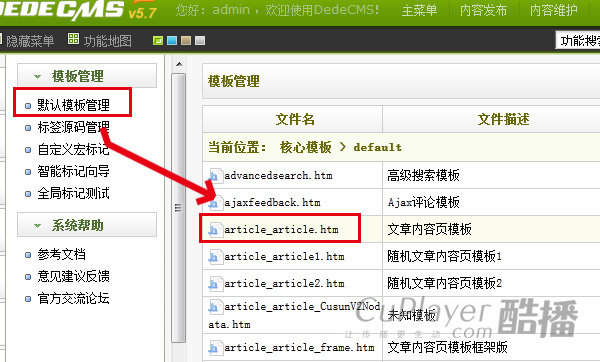
第5步:现在,再看介绍一下模版的修改(以下是直接修改织梦默认的文章模版,你如果想为单个栏目附加一个单独的模版也是可以的,在 内容发布 > 栏目管理 > 更改 > 高级选项中,给不同的栏目附加不同的模版,这也是可以的,改模版的方式是一样的,如下),打开你要添加播放器的内容页模版:

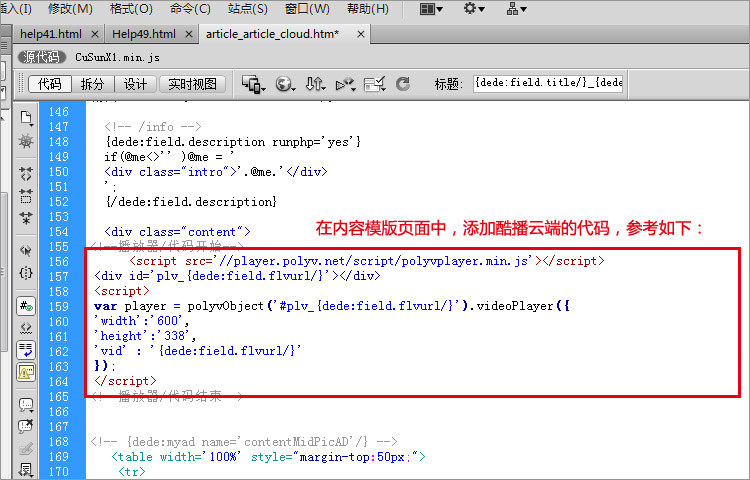
第6步:打开你的内容模版,在页面您要添加视频的地方,添加如下代码(以下供参考,宽高设定请根据你实际情况进行调整)
<script src='//player.polyv.net/script/polyvplayer.min.js'></script>
<div id='plv_{dede:field.flvurl/}'></div>
<script>
var player = polyvObject('#plv_{dede:field.flvurl/}').videoPlayer({
'width':'600',
'height':'338',
'vid' : '{dede:field.flvurl/}'
});
</script>

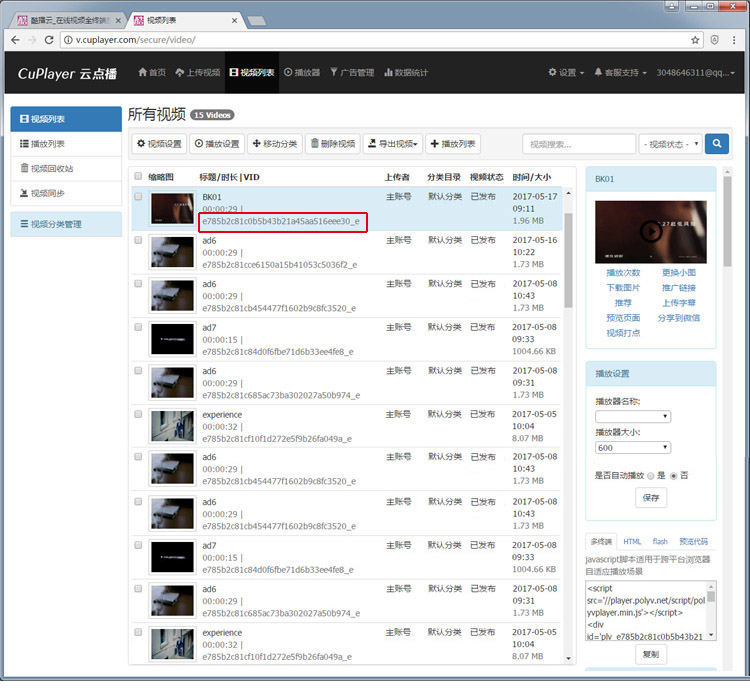
第7步:发布视频时,请注意,视频地址处,只能添加酷播云的视频VID。添加视频VID,登陆酷播云管理平台,点击顶部导航栏的“视频列表”,界面如下,复制如下视频VID,如下图红框中的。(提示:如果您还没有酷播云端帐号, 请点击此处注册帐号>>)

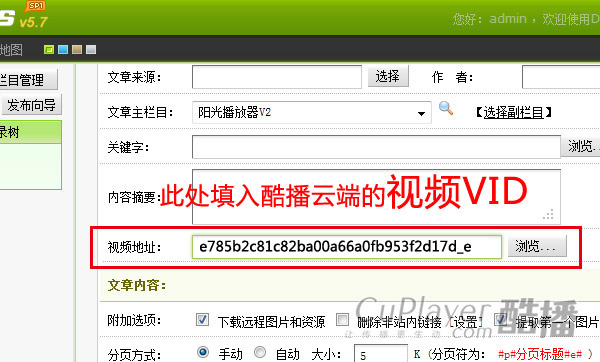
第8步:发布视频时填入酷播云端视频VID,如下:

第9步:完成后的效果如下,支持PC,安卓,ios苹果,微信观看。