- 3.酷播云管理平台
- 3.1 上传视频
- 3.2 获取视频代码
- 3.3 用户调用视频代码
- 3.4 视频管理
- [1] 视频列表
- [2] 播放列表
- [3] 视频回收站
- [4] 视频同步
- 3.5 播放器
- [1] 播放器名称
- [2] 皮肤设置
- [3] 播放器Logo
- [4] 片头设置
- [5] 片尾设置
- [6] 播放列表
- [7] 右侧菜单设置
- [8] 语言设置
- [9] 分享设置
- 3.6 广告功能
- 3.7 数据统计
- [1] 数据概况
- [2] 实时数据
- [3] 播放量
- [4] 播放量排行
- [5] 播放时长
- [6] 观看比例
- [7] 观看热点
- [8] 播放域名
- [9] 时段统计
- [10] 观看日志
- [11] 观众量
- [12] 地理位置
- [13] 终端环境
动易CMS酷播云端安装教程
关键词:动易CMS视频插件,动易CMS视频播放器,动易CMS视频模版,动易CMS免费视频插件
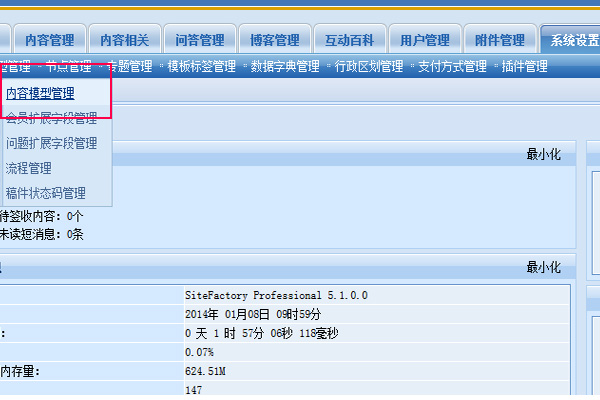
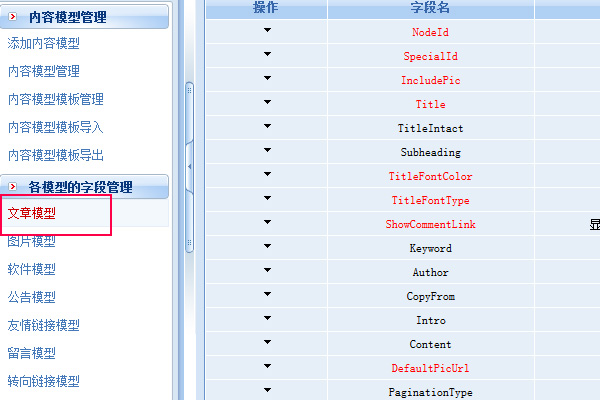
第1步:首先登录动易CMS管理后台

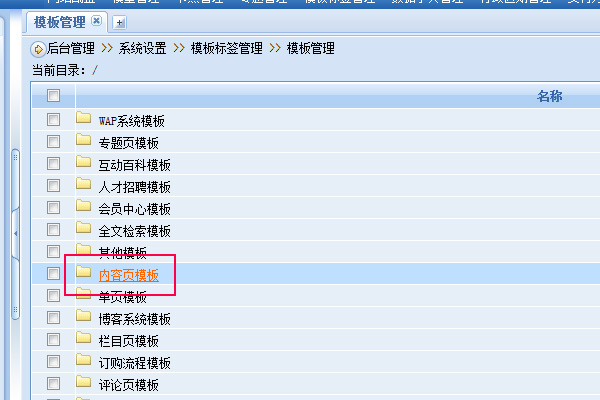
第2步:

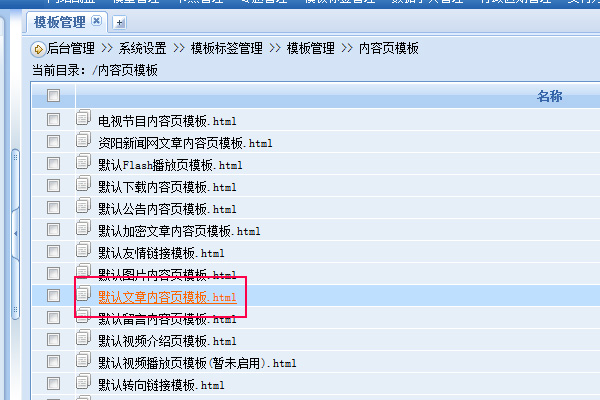
第3步:

第4步:

第5步:

第6步:

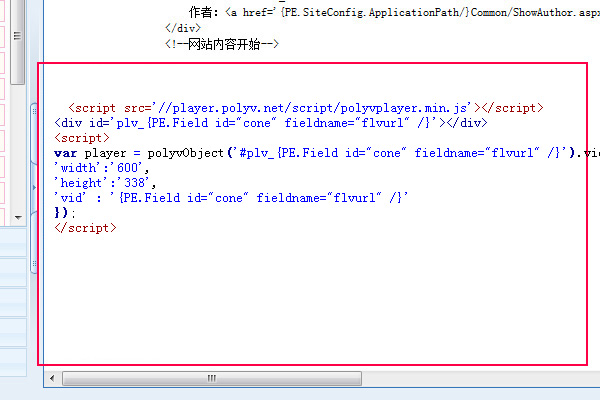
上图中,要用到的代码参考如下:
<script src='//player.polyv.net/script/polyvplayer.min.js'></script>
<div id='plv_{PE.Field id="cone" fieldname="flvurl" /}'></div>
<script>
var player = polyvObject('#plv_{PE.Field id="cone" fieldname="flvurl" /}').videoPlayer({
'width':'600',
'height':'338',
'vid' : '{PE.Field id="cone" fieldname="flvurl" /}'
});
</script>
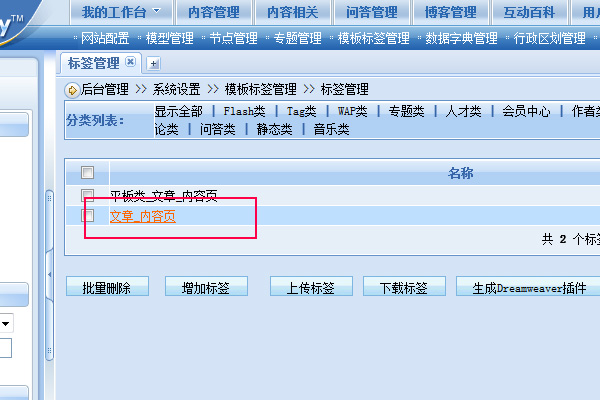
第7步:

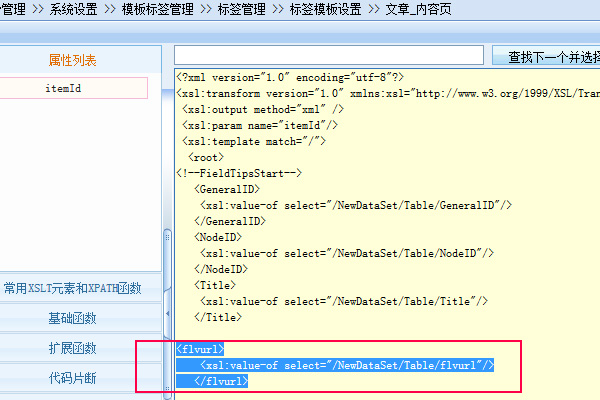
第8步:

上图中,要用到的代码参考如下:
<flvurl>
<xsl:value-of select="/NewDataSet/Table/flvurl"/>
</flvurl>
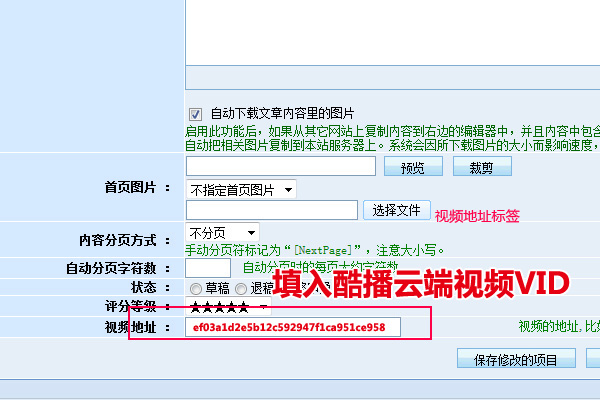
第9步:发布文章时,视频地址处添加你在酷播云端的视频VID值,如下:

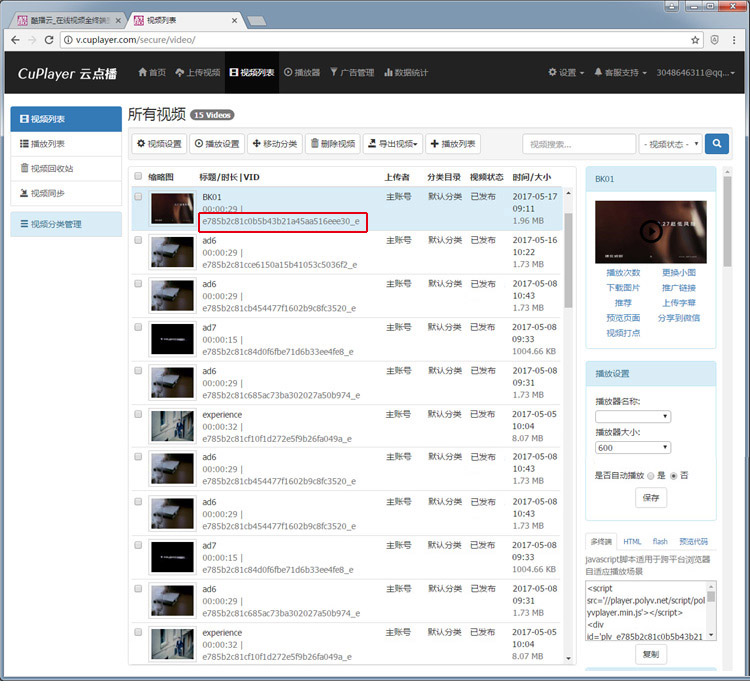
第10步:应用云端播放器发布视频时,请注意,视频地址处,只能添加酷播云端的视频VID。添加视频VID,登陆酷播云管理平台,点击顶部导航栏的“视频管理”,界面如下。复制如下视频VID,如下图红框中的。(提示:如果您还没有酷播云端帐号, 请点击此处注册帐号>>)

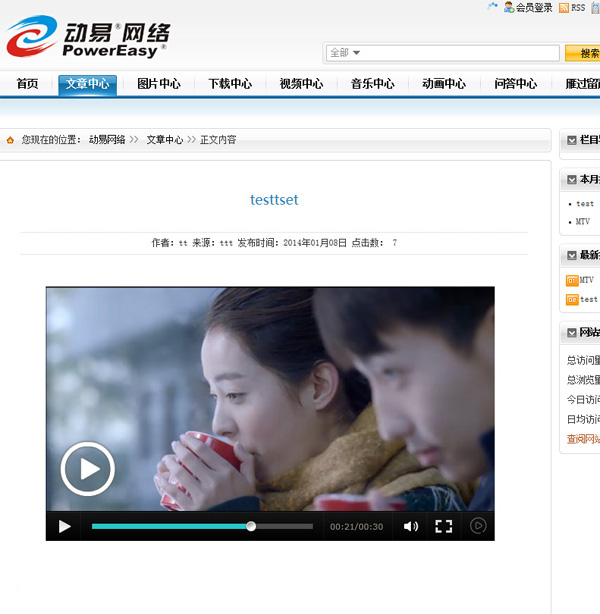
第10步:效果图: