- 3.酷播云管理平台
- 3.1 上传视频
- 3.2 获取视频代码
- 3.3 用户调用视频代码
- 3.4 视频管理
- [1] 视频列表
- [2] 播放列表
- [3] 视频回收站
- [4] 视频同步
- 3.5 播放器
- [1] 播放器名称
- [2] 皮肤设置
- [3] 播放器Logo
- [4] 片头设置
- [5] 片尾设置
- [6] 播放列表
- [7] 右侧菜单设置
- [8] 语言设置
- [9] 分享设置
- 3.6 广告功能
- 3.7 数据统计
- [1] 数据概况
- [2] 实时数据
- [3] 播放量
- [4] 播放量排行
- [5] 播放时长
- [6] 观看比例
- [7] 观看热点
- [8] 播放域名
- [9] 时段统计
- [10] 观看日志
- [11] 观众量
- [12] 地理位置
- [13] 终端环境
PHPCMS酷播云端安装教程
关键词:phpcms视频插件,phpcms视频播放器,phpcms视频模版,phpcms免费视频插件
视频插件效果演示
演示地址1:http://phpcms.cuplayer.com/index.php?m=content&c=index&a=show&catid=6&id=1
演示地址2:http://phpcms.cuplayer.com/index.php?m=content&c=index&a=show&catid=6&id=2
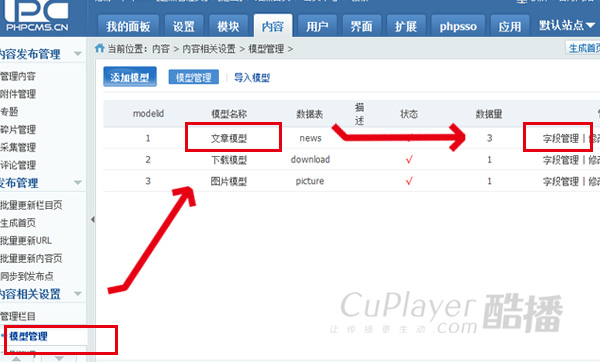
第1步:登陆您的PHPCMS管理后台。安装开始,首先,你要按自己的实际情况,添加你要通过后台管理的播放器相关参数,比如视频地址,广告地址,广告链接等,本站以PHPCMS[文章模型]中添加[视频地址]参数为例,来介绍说明整个过程。进入PHPCMS管理系统后台,打开 内容 > 内容相关设置 > 模型管理 > 文章模型:

第2步:

第3步:

第4步:

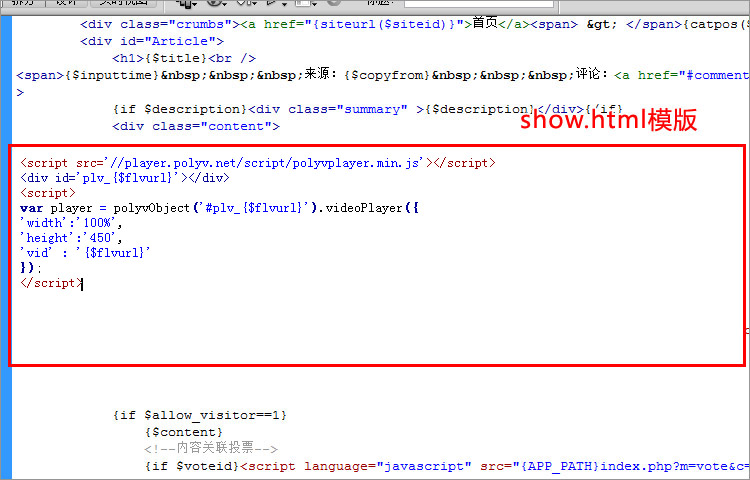
第5步:打开你的phpcms\templates\default\content\show.html内容模版,在页面您要添加视频的地方,添加如下代码(以下供参考,宽高设定请根据你实际情况进行调整)

参考代码如下:
<script src='//player.polyv.net/script/polyvplayer.min.js'></script>
<div id='plv_{$flvurl}'></div>
<script>
var player = polyvObject('#plv_{$flvurl}').videoPlayer({
'width':'100%',
'height':'450',
'vid' : '{$flvurl}'
});
</script>
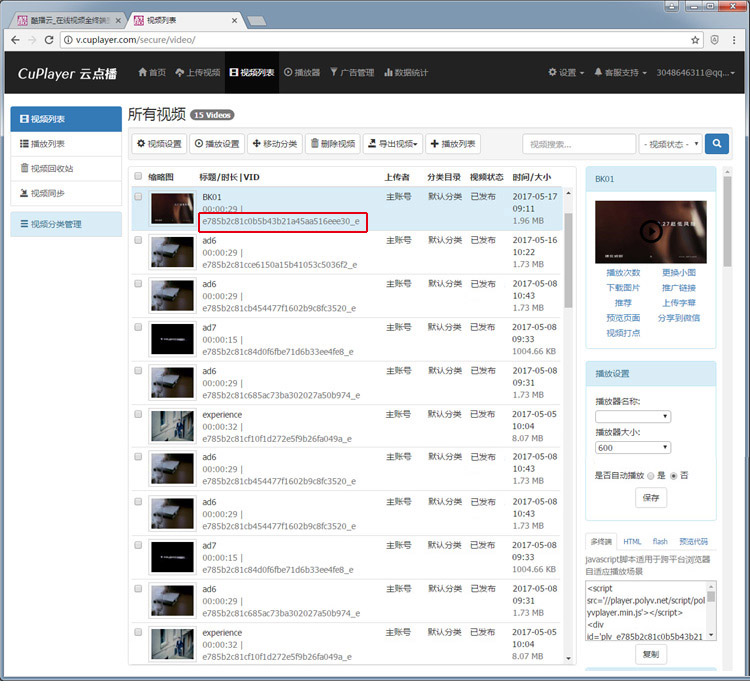
第6步:应用云端播放器发布视频时,请注意,视频地址处,只能添加酷播云端的视频VID。添加视频VID,登陆酷播云管理平台,点击顶部导航栏的“视频管理”,界面如下。复制如下视频VID,如下图红框中的。(提示:如果您还没有酷播云端帐号, 请点击此处注册帐号>>)

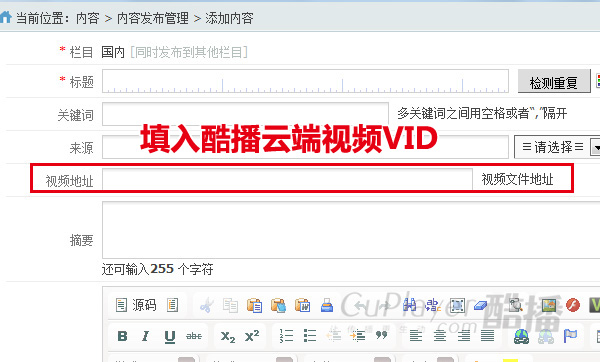
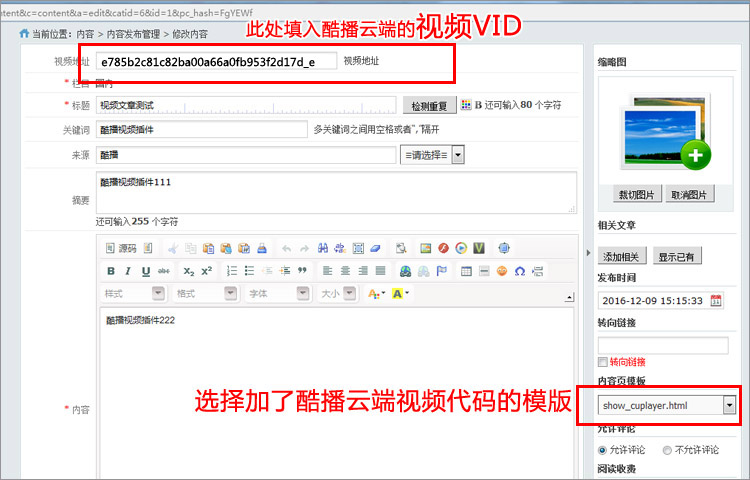
第7步:发布视频时填入酷播云端视频VID,如下:

第8步:完成后的效果如下,支持PC,安卓,ios苹果,微信观看。